レスポンシブ レイアウトをマスターする: CSS グリッドを使用して複雑なデザインを実現する
2024 年 8 月 9 日に公開
レスポンシブ レイアウトの作成は、Web 開発者にとって共通の課題です。このブログでは、CSS グリッドがこの特定のレイアウトに最適なアプローチである理由に焦点を当てながら、さまざまな CSS テクニックを使用して特定のレスポンシブ デザインを実現する方法を探っていきます。

挑戦
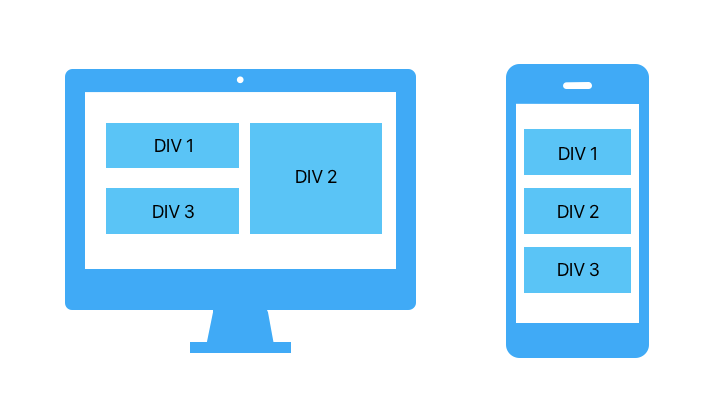
次のようなレイアウトを作成する必要があります:
デスクトップビュー:
- DIV 1 と DIV 3 は左側に垂直にスタックされ、それぞれ左列の 50% を占めます。
- DIV 2 は右列の高さ全体を占めます。
モバイルビュー:
- 3 つの div はすべて垂直方向にスタックされます。
Flexbox が不十分な理由
Flexbox は 1 次元レイアウトには優れていますが、私たちのような複雑な 2 次元レイアウトには苦労します。その理由は次のとおりです:
DIV 1DIV 2DIV 3
.container {
display: flex;
flex-wrap: wrap;
gap: 10px;
padding: 10px;
}
.item {
background-color: #40c4ff;
color: white;
padding: 20px;
text-align: center;
box-sizing: border-box;
}
.item:nth-child(1),
.item:nth-child(3) {
flex: 1 1 calc(50% - 10px);
}
.item:nth-child(2) {
flex: 1 1 50%;
}
@media (max-width: 768px) {
.item {
flex: 1 1 100%;
}
}
フレックスボックスの問題
このフレックスボックス設定では:
- DIV 2 は、DIV 1 と DIV 3 を合わせた高さに合わせて高さを自動的に調整できません。
- フレックスボックスは主に 1 次元レイアウト (行または列) 用であり、複雑な 2 次元配置用ではありません。
CSS グリッド ソリューション
CSS グリッドは 2 次元レイアウトの作成に優れているため、この課題に最適です。
DIV 1DIV 2DIV 3
.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: auto auto;
gap: 10px;
padding: 10px;
}
.item {
background-color: #40c4ff;
color: white;
padding: 20px;
text-align: center;
box-sizing: border-box;
}
.item:nth-child(1) {
grid-column: 1 / 2;
grid-row: 1 / 2;
}
.item:nth-child(2) {
grid-column: 2 / 3;
grid-row: 1 / 3;
}
.item:nth-child(3) {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
@media (max-width: 768px) {
.container {
display: flex;
flex-direction: column;
}
.item {
width: 100%;
}
}
説明
グリッドレイアウト:
- 2 列 2 行のグリッドを定義します。
- DIV 1 を最初の列と最初の行に配置します。
- DIV 2 を 2 列目に配置し、2 行にまたがります。
- DIV 3 を最初の列と 2 行目に配置します。
レスポンシブデザイン:
- 画面が 768 ピクセル以下の場合、レイアウトはフレックスに切り替わり、項目が垂直方向に積み重ねられます。
結論
Flexbox は、より単純な 1 次元のレイアウトに最適ですが、CSS グリッドは、より複雑な 2 次元のデザインに必要な機能と柔軟性を提供します。 CSS グリッドを使用すると、最小限のコードと最大限の制御で、目的の応答性の高いレイアウトを簡単に実現できます。
この例を独自のプロジェクトに合わせて自由に調整し、レスポンシブ レイアウトに CSS グリッドを使用する利点を楽しんでください。
リリースステートメント
この記事は次の場所に転載されています: https://dev.to/jangya/mastering-sensitive-layouts-achieving-complex-designs-with-css-grid-5b1p?1 権利侵害がある場合は、[email protected] までご連絡ください。それを削除するには
最新のチュートリアル
もっと>
-
 コンパイラエラー「USR/BIN/LD:-L」ソリューションが見つかりませんエラーが発生したエラー: "usr/bin/ld:l " はプログラムをコンパイルしようとすると、次のエラーメッセージに遭遇する可能性があります: -l usr/bin/ld: cannot find -l<nameOfTheLibrary> ld ...プログラミング 2025-07-04に投稿
コンパイラエラー「USR/BIN/LD:-L」ソリューションが見つかりませんエラーが発生したエラー: "usr/bin/ld:l " はプログラムをコンパイルしようとすると、次のエラーメッセージに遭遇する可能性があります: -l usr/bin/ld: cannot find -l<nameOfTheLibrary> ld ...プログラミング 2025-07-04に投稿 -
 mysqlが絵文字を挿入するときに\\ "string値エラー\\"例外を解きます誤った文字列値例外を解決する絵文字を挿入するときに絵文字を含む文字列をMySQLデータベースに挿入しようとするときに、次の例外を遭遇する可能性があります: Java.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL...プログラミング 2025-07-04に投稿
mysqlが絵文字を挿入するときに\\ "string値エラー\\"例外を解きます誤った文字列値例外を解決する絵文字を挿入するときに絵文字を含む文字列をMySQLデータベースに挿入しようとするときに、次の例外を遭遇する可能性があります: Java.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL...プログラミング 2025-07-04に投稿 -
 formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-07-04に投稿
formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-07-04に投稿 -
 CSSは言語分析を強く入力しましたプログラミング言語を分類する方法の1つは、それがどれほど強くまたは弱く入力されているかによってです。ここで、「タイプされた」とは、変数がコンパイル時に既知の場合を意味します。これの例は、整数(1)が整数( "1")を含む文字列に追加されるシナリオです: result = 1 ...プログラミング 2025-07-04に投稿
CSSは言語分析を強く入力しましたプログラミング言語を分類する方法の1つは、それがどれほど強くまたは弱く入力されているかによってです。ここで、「タイプされた」とは、変数がコンパイル時に既知の場合を意味します。これの例は、整数(1)が整数( "1")を含む文字列に追加されるシナリオです: result = 1 ...プログラミング 2025-07-04に投稿 -
 C ++の関数またはコンストラクターパラメーターとして排他的なポインターを渡す方法は?コンストラクターと機能のパラメーターとしてユニークなポインターを管理する ユニークなポインター( unique_ptr この方法は、関数/オブジェクトへの一意のポインターの所有権を転送します。ポインターの内容は関数に移動し、操作後に元のポインターが空になります。 :next(std ::...プログラミング 2025-07-04に投稿
C ++の関数またはコンストラクターパラメーターとして排他的なポインターを渡す方法は?コンストラクターと機能のパラメーターとしてユニークなポインターを管理する ユニークなポインター( unique_ptr この方法は、関数/オブジェクトへの一意のポインターの所有権を転送します。ポインターの内容は関数に移動し、操作後に元のポインターが空になります。 :next(std ::...プログラミング 2025-07-04に投稿 -
 偽のウェイクアップは本当にJavaで起こりますか?Javaの偽りの目覚め:現実か神話ですか?そのような動作の可能性は存在しますが、問題は残ります:それらは実際に実際に発生しますか?プロセスが信号を受信すると、EINTRで突然戻ってきて、ブロッキングシステムの呼び出しを早期に終了させる可能性があります。その結果、POSIX信号はスプリアスウェ...プログラミング 2025-07-04に投稿
偽のウェイクアップは本当にJavaで起こりますか?Javaの偽りの目覚め:現実か神話ですか?そのような動作の可能性は存在しますが、問題は残ります:それらは実際に実際に発生しますか?プロセスが信号を受信すると、EINTRで突然戻ってきて、ブロッキングシステムの呼び出しを早期に終了させる可能性があります。その結果、POSIX信号はスプリアスウェ...プログラミング 2025-07-04に投稿 -
 Codeigniterがmysqliに切り替えた後にmysqlデータベースに接続する理由MySQLデータベースに接続できません:エラーメッセージのトラブルシューティング は、MySQLドライバーからMySQLIドライバーのコードジニターのMySQLIドライバーに切り替えようとする場合、ユーザーは、設定を使用してデータベースサーバーを接続できます。このエラーは、誤ったPHP構...プログラミング 2025-07-04に投稿
Codeigniterがmysqliに切り替えた後にmysqlデータベースに接続する理由MySQLデータベースに接続できません:エラーメッセージのトラブルシューティング は、MySQLドライバーからMySQLIドライバーのコードジニターのMySQLIドライバーに切り替えようとする場合、ユーザーは、設定を使用してデータベースサーバーを接続できます。このエラーは、誤ったPHP構...プログラミング 2025-07-04に投稿 -
 なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-07-04に投稿
なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-07-04に投稿 -
 フォームリフレッシュ後に重複した提出を防ぐ方法は?を更新することで重複した提出を防ぐ Web開発で、フォームの提出後にページが更新された場合に重複した提出の問題に遭遇することが一般的です。これに対処するには、次のアプローチを検討してください。 if(isset($ _ post ['name'])){ ...プログラミング 2025-07-04に投稿
フォームリフレッシュ後に重複した提出を防ぐ方法は?を更新することで重複した提出を防ぐ Web開発で、フォームの提出後にページが更新された場合に重複した提出の問題に遭遇することが一般的です。これに対処するには、次のアプローチを検討してください。 if(isset($ _ post ['name'])){ ...プログラミング 2025-07-04に投稿 -
 顔を検出するための原因とソリューション:エラー-215エラー処理: "エラー:(-215)!empty()in function detectectmultiscale" in opencv の解決済みの誤報を検出しようとする場合、 "関数DetectMultiscale。」このエラーは、通常、顔の検出のため...プログラミング 2025-07-04に投稿
顔を検出するための原因とソリューション:エラー-215エラー処理: "エラー:(-215)!empty()in function detectectmultiscale" in opencv の解決済みの誤報を検出しようとする場合、 "関数DetectMultiscale。」このエラーは、通常、顔の検出のため...プログラミング 2025-07-04に投稿 -
 Pandas DataFrame列を日付ごとにDateTime形式とフィルターに変換する方法は?パンダのデータフレーム列をdatetime形式に変換 シナリオ: データは、ストリングを含むさまざまな形式でしばしば存在します。時間データを操作する場合、タイムスタンプは最初は文字列として表示されますが、正確な分析のためにデータタイム形式に変換する必要があります。この関数は、文字列列の予想...プログラミング 2025-07-04に投稿
Pandas DataFrame列を日付ごとにDateTime形式とフィルターに変換する方法は?パンダのデータフレーム列をdatetime形式に変換 シナリオ: データは、ストリングを含むさまざまな形式でしばしば存在します。時間データを操作する場合、タイムスタンプは最初は文字列として表示されますが、正確な分析のためにデータタイム形式に変換する必要があります。この関数は、文字列列の予想...プログラミング 2025-07-04に投稿 -
 Pythonの文字列から絵文字を削除する方法:一般的なエラーを修正するための初心者のガイド?emojisをpython emojisの除去する絵文字を削除するための提供されたPythonコードは、構文誤差が含まれているため失敗します。 Unicode文字列は、Python 2のU ''プレフィックスを使用して指定する必要があります。さらに、Re.Unicod...プログラミング 2025-07-04に投稿
Pythonの文字列から絵文字を削除する方法:一般的なエラーを修正するための初心者のガイド?emojisをpython emojisの除去する絵文字を削除するための提供されたPythonコードは、構文誤差が含まれているため失敗します。 Unicode文字列は、Python 2のU ''プレフィックスを使用して指定する必要があります。さらに、Re.Unicod...プログラミング 2025-07-04に投稿 -
 Javaのフルスクリーン専用モードでユーザー入力を処理する方法は?ハンドリングユーザー入力は、java intuling in full screenの排他的モードでのフルスクリーンの排他的モードでのハンドリング を排他的モードで実行するとき、通常のイベント処理メカニズムは予想されるように機能しない場合があります。この記事では、このモードでキーボード...プログラミング 2025-07-04に投稿
Javaのフルスクリーン専用モードでユーザー入力を処理する方法は?ハンドリングユーザー入力は、java intuling in full screenの排他的モードでのフルスクリーンの排他的モードでのハンドリング を排他的モードで実行するとき、通常のイベント処理メカニズムは予想されるように機能しない場合があります。この記事では、このモードでキーボード...プログラミング 2025-07-04に投稿 -
 McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-07-04に投稿
McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-07-04に投稿 -
 PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-07-04に投稿
PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-07-04に投稿
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























